What is Parameter Tampering and How to Protect Against ItParameter tampering is a method malicious hackers attempt to compromise your application through manipulating parameters in the URL string.
This article is part of a series of articles. Please use the links below to navigate between the articles.
- An Introduction to Hacking and Cyber Security - Complete Guide
- An Introduction and Brief History of Cryptography and Codebreaking
- Online Privacy and Why it Matters in Today's Hyper-Connected World
- What Are Supercookies? The Web's Latest Tracking Device
- How to Spot Scam and Phishing Emails And Avoid Being Scammed
- How Internet Security and SSL Works to Secure the Internet
- What is Man in the Middle Hacking and Transport Layer Protection
- What is Social Engineering And How Is It Used To Hack Systems
- Cookie Security and Session Hijacking in Web Applications
- What is Cross Site Scripting? (XSS) How is it Used to Attack Websites
- What is Internal Implementation Disclosure?
- What is Parameter Tampering and How to Protect Against It
- What is SQL injection - With Examples & Prevention

Parameter tampering is a method by which malicious hackers attempt to compromise your application by manipulating parameters in the URL string. This can cause applications to perform in ways the programmer did not intend, especially if invalid data is encountered.
Parameter tampering focuses on a vulnerability in how an application handles untrusted data. This can be caused by things like failure to check data integrity, malicious intent, SQL injection, cross-site scripting, or even binaries containing malware.
Parameter tampering is merely changing the value of a GET or POST variable in the URL address bar by means other than normal application usage. The untrusted data can also come from the request headers or cookies, so several attack vectors must be addressed.
Parameter Tampering Request Headers
We've seen request headers before, so this shouldn't be unfamiliar. Looking at the data, we can see at least a dozen areas in which data can be manipulated, so let's look at a sample header and the possible areas that may become compromised.
GET https://timtrott.co.uk/ HTTP/1.1
Host: timtrott.co.uk
Connection: keep-alive
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/48.0.2564.116 Safari/537.36
Accept-Encoding: gzip, deflate, sdch
Accept-Language: en-GB,en-US;q=0.8,en;q=0.6 So, on the first line, this is a GET request. Typically, a GET request is a request for a page given in the URL. Any parameters to be passed to the application are contained in the URL. The fact that this request is using HTTPS does not mean it is trusted, nor does it protect the application from malicious requests. It only means that the communication between the client and server is encrypted. We can also see the HTTP protocol version. All of these three things can be changed, and if the server isn't set up correctly to handle invalid values or invalid routes, you can run the risk of internal information disclosure or worse.
The User-Agent is another key field which may be compromised. May applications look at this field to identify the browser being used to tailor the site to the browser, for example, serving a mobile version of the site to mobile user agents? Some applications log this into a database, so care must be taken that it does not contain any malicious SQL injection or cross-site scripting attacks. The same goes for the referrer field. Applications commonly log this to identify where people come from to access the site. We can also expect to see cookie information in the key and value header, which can be compromised.
Parameter Tampering - Capturing and Manipulating Parameters
GET parameters are those bits on the URL which follow a question mark, for example ?name=string&variable2=anotherstring. Any user can change these in the URL address bar. It's common for advanced users to do this all the time, so it's not just malicious users we have to watch out for.
A common parameter for database-driven applications is the page ID. A website may have a URL similar to http://www.example.com/index.php?page=homepage. Navigating the site, we can see that this changes according to the page accessed, for example, http://www.example.com/index.php?page=about. Now, it doesn't take much of a genius to work out that the page content is dependent on this parameter and that in a dynamic database-driven website, this would be transferred to the database, possibly using a query like this: select * from pages where id = 'homepage'. This leads to a SQL injection attack, which we will cover later. This is a serious risk.
Another type of parameter is the POST parameter. This is similar to the GET parameters we just saw, but they are not contained in the URL but in the request body (payload). POST parameters are usually the result of a form submission, such as a search box or comment form.
POST parameters are primarily altered using a tool such as Fiddler or POSTMan. The actual steps are the same as the GET parameters. The variable's value is examined for a common pattern, and an attack is devised.
For example, let's have a look at a rating system. Consider a page that has voting control. When a star is clicked, the value is returned to the server to register the vote. This is commonly done via AJAX so that we may see a request similar to this - index.php?action=vote&user=1001&page=about&rating=4. Four parameters here may be open to attack either by passing in invalid data (a rating of 9999 or abcd) or resulting in a change in user ID - a vote may be cast for other users. A risk as well.
Parameter Tampering - Bypassing Validation
A common pattern is performing validation on the client side before sending it to the server. For example, a registration form requires a name and an email address. The name is required, and the email address must be in a valid format. Now, you could do this entirely on the server, but this causes delays for the user as the page is posted to the server, the server processes the data, and the results are returned. This type of validation is commonly done on the client side using JavaScript. This results in instant feedback for the user without the form data ever touching the server. This is all good for user experience, and nothing is wrong with this. The problems start when developers rely on client-side validation and neglect the server-side validation altogether.
Through parameter tampering of the POST variables or simply disabling JavaScript, invalid data can be sent to the server, which is now accepted and processed as valid. At best, it may cause a type conversion error (string cannot be converted to integer), or at worst, it can contain a SQL injection or cross-site scripting attack.
Parameter Tampering by Model Binding and Mass Assignment
Model binding is a fairly new and common construct in web programming frameworks. It allows developers to develop faster and easier. It revolves around a model, representing an entity containing properties used in the logic and displayed to the user.
Here is an example of a C# class model.
public class UserProfile
{
public string Email { get; set; }
public string FirstName { get; set; }
public bool IsAdmin { get; set; }
public string LastName { get; set; }
public string Password { get; set; }
public int UserId { get; set; }
} A model commonly links to a table in a database, and there may even be a 1:1 relation between the table and the model.
Model binding is when the application automatically tries to populate a model with data from the payload.
Consider an account settings page in which a user can edit their information. Models are generally linked with a form, and each field in the form is bound to a property in the class. In this example, the user can edit their email address, first name and last name. A common construct is to have hidden fields for entity IDs, in this case, the UserId. This is a hidden text box in the form that is not shown to the user but is automatically populated with the current user's ID and sent back to the server when the form is submitted.
Hopefully, you can see some problems with this. Firstly, what happens if the UserID is tampered with? Can we change the name and email address of another user? Is the email address validated?
The main risk, however, is that model binding is an automatic process in most frameworks. Any POST parameter matching a model property is auto-mapped to the entity. There could be serious consequences if this entity is then written back to the database during an update without proper validation. We'll see an example of this in just a second.
Parameter Tampering Mass Assignment Attacks
A mass assignment attack is a type of parameter tampering where a bunch of fields on the model are assigned from the POST parameters. In the example above, a legitimate payload may look like
POST /index.php ?FirstName=john&LastName=smith&email=john.smith@example.com
This can be easily manipulated to form a mass assignment attack. It will take one of two forms. Either an attacker has created a fingerprint of your server and software through internal implementation disclosure and knows what platform you are running on and can tailor the attack, or it will be a brute force-style attack.
If you are running on an open-source platform, such as WordPress, Joomla, Drupal, Umbraco, etc., the attacker has to look at the source code for the models. A brute force attack bombards the server with requests.
A malicious hacker would then send a payload with a crafted variable to assign a value to the model to bypass the security. In this example, make the user an admin.
POST /index.php ?FirstName=john&LastName=smith&email=john.smith@example.com&IsAdmin=true
Through the wonders of automagic, this value is parsed into the model, which then persists through the database, and voila, the user is now an admin.
This can be rectified by not using a view model, which is the same as the database entity. The view model should only contain the fields in use, and the values should be inspected before database updates.
Parameter Tampering Fuzz Testing
Fuzz testing is an automated tool which brute force attacks specific payloads with a dictionary of patterns to find vulnerabilities. It does the same as manual parameter tampering. However, it is an automated process that tests multiple combinations of each parameter with multiple patterns and analyses the results. The tool can scan for cross-site scripting, SQL injection, and directory traversal (patterns that can access system files).
There are many tools available for this, including the OWASP Zed Attack Proxy . Just here, though, we are going to use the very simple addon to Fiddler called Intruder21 .
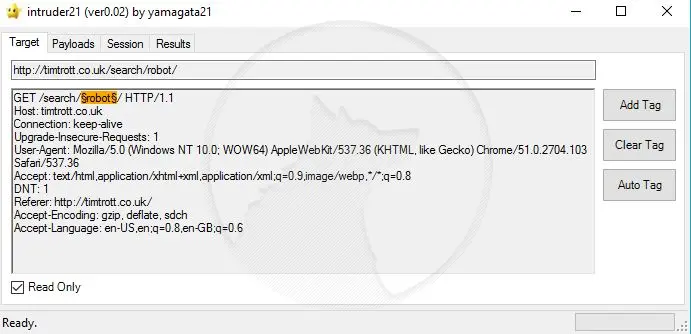
We will perform a search, capture the request in Fiddler, and then run Intruder21 over the request to see if it can detect anything. Fire up Fiddler, make sure it is capturing traffic, then make a request to a site and perform a search. In Fiddler, locate the request to the search, right-click and select Send to Intruder21.
In this window, you can see all the parameters in the request. It sometimes highlights properties which it thinks could be manipulated, but it doesn't always capture them all. I'm only interested in the search for now, so clear the results, locate the search term in the URL or request body, highlight it and click Add Tag.

Now, in the payloads tab, you can see all the different values the program will try to substitute for the search term. It will go through each payload and search for that term. The results will then be analysed to see if they match the expected behaviour.
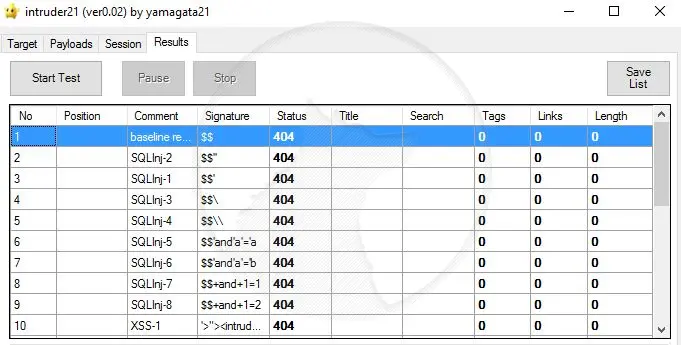
Click on the results tab, then start the test to begin. After a while, the results will be presented.

My website was ok, but any orange or red lines mean that Intruder21 has identified possible attack vectors which can be used and should be addressed immediately.
Key Points to Take Away
You must assume that attackers can and will manipulate all aspects of HTTP requests. The verb, path, protocol, accept headers, user agent strings, referrers, accept language, cookies, and the request body are all untrusted data.
Don't rely on controls which depend on the browser - don't depend on client-side validation.
Be conscious of where risks might occur in automated processes, such as model binding and mass assignment attacks.
Consider which verbs should be allowed for a resource and block the others.
Fuzz test any properties where an attacker may attempt to gain access.